Topics on this page
Core Web Vitals (CWV) is a Google-created concept to describe a set of measurements which assess the performance of websites in terms of loading speed and user experience.
CWV metrics measure how quickly something loads on the user’s screen, how much images and text move around the screen during loading, and how quickly the user can interact with the website (click a button, expand some text, and scroll).
Typically websites need at least 1,000 visitors using a Chromium-based browser (Chrome and Safari are the most common) in a 28-day period in order to generate and report a website’s core web vitals. This data is collected by Google in something called the CrUX Database (it’s sort of an acronym for Chrome User Experience Report).
Side note: if you don’t have at least 1,000 Chrome and Safari users yet, it doesn’t make much sense to spend any more time thinking about core web vitals right now. Focus on building traffic to your website and worry about core web vitals later.
Not sure how to grow your traffic? Request a 30-minute consultation ($125) with me and I’ll help you sort out where to get started.
Ways to Check Core Web Vitals
As Core Web Vitals is a Google-created concept, the best tools to explore a website’s core web vitals data are the Google tools.
Some of these tools are standalone websites, some are part of Google Search Console, and some are Developer Tools in the Chrome browser. These are the two most accessible and free tools to use.
Google Search Console
Every website concerned with Search Engine Optimization (SEO) should have Google Search Console (GSC) enabled. It is filled to the brim with useful insights to improve how Google crawls your website, indexes your content, and how people are finding your website on Google search results pages (SERP).
If you don’t already have it set up, add this to your to-do list immediately. Also, skip ahead to the next section to learn how to check your core web vitals without Google Search Console because it will take several days to start seeing *any* data in your search console and at least 30-days before you have useful core web vitals information.
As an SEO, I firmly believe the most accurate information about how a website is performing at Google comes from GSC. It’s not a complete tool, as it doesn’t report on SERP features like map packs which are critical to Local Businesses, Featured Snippets (Position 0), Knowledge Panels, Search Generative Experience, etc., but when it comes to CWV, it’s the best place to start.
Page Experience Report
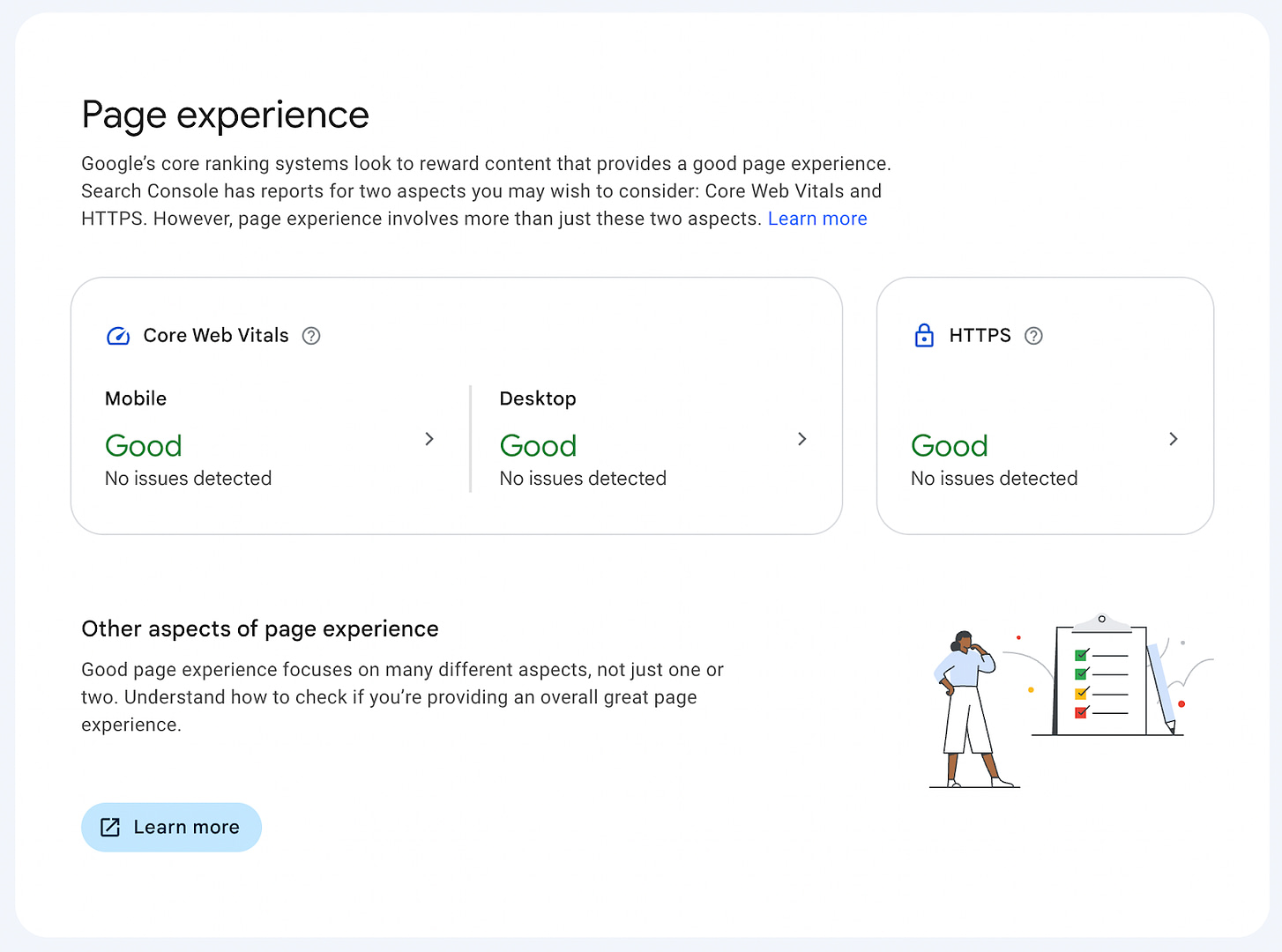
The first place to start your exploration of your website’s core web vitals is the Page Experience report. In the menu on the left side of your Google Search Console dashboard, look in the Experience section for the Page Experience item and click it.

This is an example of a website which has a clean Page Experience report — no core web vitals issues, the site is served securely, and there are no server issues detected.
This report only shows whether you’re “Good” or not. Here is an example which shows a website which needs work for both mobile and desktop core web vitals.

We can drill down to get more information and learn why the core web vitals assessment from Google is “Poor.”
In the same Experience menu in Google Search Console, click the Core Web Vitals item to see this version of the report.

At this level you can see a 90-day history of your core web vitals as collected by Google’s CrUX system. Keep in mind, this data only applies to users with Chromium-based browsers like Chrome and Safari.
The report shows that all of the URLs on this website have problems for both mobile and desktop users. Again, we drill down further to learn more. Let’s take a look at the Mobile users report by clicking the blue “OPEN REPORT” link in GSC (not here).
By default, the time chart only shows the poorest performing pages. Again, this is a 90-day lookback at data which reflects a rolling 28-day average (the CrUX data).

But you can scroll down the report and get a list of which metrics have issues and how many URLs are affected by each issue. You can see how this gets complicated in a hurry.

The first part of the report, “Why URLs aren’t considered good” outlines current issues with your website. It shows you which core web vitals buckets your site falls into and how many URLs fall into each bucket.
The second part of the report “Prepare for changes coming in March 2024” shows how your website performs on a new metric that will count as part of your assessment beginning in March.
If you were to drill down further in GSC, you could see which URL groups Google is reporting poor performance on. This is important as it helps you assess which page templates or specific website features might need improvement.
Google Search Console doesn’t tell you how to fix these problems. There are other tools for that, including SEO professionals like myself who focus on Technical SEO and Core Web Vitals, and the PageSpeed Insights tool (sort of).
PageSpeed Insights
Another free tool offered by Google to help website owners assess and fix core web vitals issues is PageSpeed Insights. This standalone website takes any URL and checks the CrUX database for information about how it is performing. Let’s check the home page of ESPN.
The ESPN home page fails core web vitals for both mobile and desktop users.

The data in this report is exactly the same as the data in the GSC reports as it all comes from Google’s CrUX database.
Note: this article was updated March 16, 2024 to reflect the addition of INP to Core Web Vitals and the official statement that Core Web Vitals is/are a ranking factor.
What are CLS, LCP, and FID?
These are the actual “core web vitals” that Google is measuring.
- CLS is Cumulative Layout Shift. This measures how much the pieces of your website move around the screen while it’s loading. Google cares about this part of the page experience because a lot of CLS leads to clicking page elements as they are moving, which can be jarring or disorienting. It is very common that ads cause CLS, but they are not the only causes.
- LCP is Largest Contentful Paint. This measures how long it takes for the most important thing on the initial screen to load. Sometimes that’s an image, sometimes it’s a headline, sometimes it’s a paragraph of text, and sometimes it’s a group of all of those things.
- INP is Interaction to Next Paint. This measure replaces FID. FID is a measure of how long it takes for the first interaction to be available on a page. INP is similar, except it measures EVERY interaction on the page. JavaScript applications and interactive videos are the most likely culprits of INP failures.
FID is First Input Delay. This measures how long it takes from the time a page starts loading until the time a user can interact with it.
So what are FCP and TTFB?
- FCP is the First Contentful Paint. This measures the time until the first something appears on the screen, which lets the user know something is loading.
- TTFB is Time to First Byte. This measures the time from when a user requests a web page (either clicks a link or types in a URL and hits enter) until the server sends back something (usually not an actual web page). This probably should be a core web vital metric as it impacts everything else.
Where the PageSpeed Insights report differs from GSC is that it also shows you “lab” results and recommends things to fix.
These lab results are computer-operated simulations which may or may not match your real users’ experience, and therefore the lab results probably don’t match your actual CrUX data.
This a confusing point but really important to understand as the CrUX data is what influences your search engine rankings, NOT THE LAB DATA.
Here is the lab report for ESPN’s desktop users.

Side note: It’s the same data you could get in your browser if you use the Lighthouse tool for testing, except that it’s based on a simulation and not your browser (see the part in the gray area which says “Emulated Desktop with Lighthouse 11.0.0.”
And here are the things PageSpeed Insights recommends fixing.

As someone who has been finding and fixing core web vitals issues for a long time, I can tell you that this report is enough to get you started, but in most cases won’t actually fix your failing metrics and will waste a lot of your time.
This is because, as they point out in teeny tiny type, “These suggestions can help your page load faster. They don’t directly affect the Performance score.”
Why don’t they tell you what WILL actually fix your core web vitals? Because the solutions are highly variable depending on how your website is built, which third-party scripts you’re using, which design features you have enabled on your site, etc. They probably could and even might in the future — if they really want to.
To find out how to fix most of your core web vitals issues, you need to spend a lot of time learning about the causes of core web vitals failures on your website, researching solutions for your specific problems, and tinkering with your website until you get them right.
Or you can hire an SEO professional who loves core web vitals — like me.
What Do I Do With This Information?
Honestly? It depends.
Obviously ESPN isn’t especially concerned with their core web vitals. This is probably because they don’t need to be. A huge number of their site visitors probably just type in ESPN and go straight to the home page. They’ll wait for the content to load because they value the content highly.
On top of that, their SEO teams focus on other areas that have a bigger impact on attracting new traffic, like creating amazing content and making it easy to find related content on their site.
If ESPN had a major competitor for sports news, they might need to care more. What if another website also had the depth and breadth of sports coverage that ESPN does but their website was also super fast and had a clean core web vitals report?
Core Web Vitals Competitor Research
I don’t have access to ESPN’s Google Search Console, so you can see how easy it is to look up not only your own core web vitals, but also those of any other website. This can be a useful way to assess how important it might be for your web team to focus on improving your core web vitals and how much effort you want to put into it.
My Quick Core Web Vitals Assessment includes a competitive report for your top non-branded keyword and top landing page.
Should I Fix My Core Web Vitals?
Do you have a new or small website? Don’t focus on core web vitals. Hopefully your website developer built your website with core web vitals in mind, but even if they didn’t, this isn’t your biggest obstacle to success online.
Do you have your own website for a local business like a restaurant or hair salon? Definitely think about solving your core web vitals issues. We don’t know all of the ranking factors for the map pack, but mobile user experience is possibly a very important one and local business competition can be fierce.
Do you have an ecommerce website? Definitely deal with your core web vitals. The added benefit of making your website load faster is that your bounce rate decreases and that leads to more conversions.
Do you have a lead-gen service business or Saas website? You’re in one of the toughest competitive spaces for search engine optimization and every edge you can get matters.
Is your website in a YMYL category like finance, insurance, or health information? I would rely on competitive research to help suss out whether you should prioritize core web vitals information as opposed to bigger ranking factors like ensuring all of your content is expert-written and vetted by credentialed or licensed practitioners.